(これはMaciej Ceglowski の講演、"The Website Obesity Crisis"の原稿のふんいき翻訳である。Maciej Ceglowski はブックマーク共有サービス Pinboard のファウンダー兼運営者である。講演は2015年10月29日、オーストラリアのシドニーで開かれた Web Directions にて行われた。講演のビデオ(53分) )
まずみなさんに申し上げますが、美しいウェブサイトというのは形も容量もさまざまです。僕は画像でいっぱいの大判なサイトが大好きです。HDの動画も大好きです。果てなく広がるjavascriptの実験や、良くできたウェブアプリも大好きです。
今日のお話はそれらについてのものではありません。今日のお話は基本的に文字中心の、何だか良く分からない理由で毎年毎年どんどん膨れあがっていくテキストベースのウェブサイトについてのお話です。
お話があまり抽象的になりすぎないように、具体的な例を挙げながら話をしていくつもりですが、特定の誰かを責めようというつもりはありません。いくつかの企業(Mediumです)を除いて……何か思い違いをしていて、わざとウェブを壊そうとしている、いくつか企業を除いての事ですが。
危機
「ウェブサイトのぜい肉危機」とはどういう意味でしょうか。
こちらはGigaOmの「The Growing Epidemic of Page Bloat(ページ肥大化という新興流行病)」という2012年の記事です。ウェブページの平均容量が1メガバイトを超えた事について警鐘を鳴らす趣旨のものです。
このページ自体は1.8メガバイトあります。
それから2年後、同じサイトからのほぼ同じような記事です。「The Overweight Web(ウェブの重量超過)」というタイトルで、ウェブページの平均容量が2メガバイトを超えた事に注意をうながしています。
このページ自体は3メガバイトあります。
この傾向が続いていけば、2020年ごろには、ウェブが重すぎる事を訴えるネットの記事は良い確率で5メガバイトを超えてくるでしょう。
特定の数値を尺度にしてしまう事の問題は、尺度に収まった数値については鈍感になってしまう事です。今日生意気に膨れ上がったウェブサイトは、明日には普通のよくあるウェブサイトになってますし、来年にはスリムでエレガントなデザインのウェブサイトになっているはずです。
もう少し時代を超えたものを基準に据えてみたいと思います。
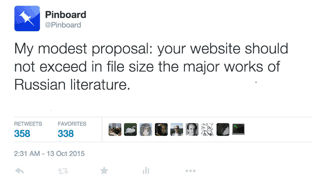
そこで、以前Twitterで提案した事の繰り返しになりますが、こう主張させてください――テキストベースのウェブサイトの容量は、ロシア文学の代表作より大きくなってはならない、と。
これは目安としては穏便なものです。何ならフランス文学(薄くて短めの作品がたくさんの)だって良かったわけですから。しかしここはあえて重々しさで知られるロシアの小説で行ってみたいと思います。
ゴンチャロフの「オブローモフ」のような、主人公がベッドから出てくるだけで最初の100ページかかるようなやつです。
先ほどのツイートをブラウザでご覧になった場合、900キロバイトの容量のページが開きます。
これはブルガーコフの「巨匠とマルガリータ」全文よりも100キロバイト多い数値です。大粛清の時代下のモスクワにやってきた悪魔とその手下(でかい黒猫も!)たちを、ポンティオ・ピラトやイエス・キリスト、熱心ですが信頼ならぬ使徒マタイらの生涯についての奇妙な幻視を挟みながら描きだす、あの謎に満ちた楽しい小説よりもです。
ツイート一つでですよ。
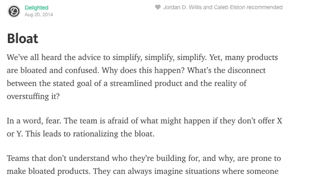
あるいは、Mediumに書かれたこの400ワード長の記事を見てみましょう。こう書いてあります。
「自分たちが誰のためにものを作っているのか、何故作っているのか、それを理解していないチームは、ぜい肉だらけのプロダクトを作りがちである。」
この金言を、Mediumのみなさんは何を思ってか、1.2メガバイトまで膨れ上がらせました。
これは「罪と罰」よりも大きい容量です。ドストエフスキーによる、ナポレオンに取り憑かれ、金貸し老婆を殺害しようと自問自答する赤貧学生のサイコスリラーです。
金品を奪い忘れるほど自分の犯罪にうろたえ、罪悪感に苛まれてながら、ラスコリニーコフは切れ者の予審判事と抜きつ抜かれつの勝負に追われ、聖人のような娼婦の奇跡的な愛のうちに贖罪を見出します。
ドストエフスキーはこれを手書きで全部書きました。ロウソクの照明で、なんと羽ペンでですよ。
ここに「A (Not So) Brief History of Page Bloat(ページ肥大化についての短〈くもな〉い歴史)」という最近の記事があります。
何故肥大化が良くないか、おなじみの理由を言い重ねながら、こう書いています。「重いページは遅くなり、遅いページはユーザを不幸にする」。
この一節に、かの有名なアンナ・カレーニナの冒頭を思い出す方もいるかもしれません。
「幸福な家庭はどれも似たものだが、不幸な家庭はいずれもそれぞれに不幸なものである」
しかし、この肥大化についてに短(くもな)い歴史は、アンナ・カレーニナよりもずっと長いです。
実はこの記事は「戦争と平和」よりも長いのです。一人一人の人間がはたして歴史のページを形づくれるのか、それとも我々みな歴史の逆らえぬ奔流にただ洗い流される他ないのかという、あのトルストイの探求よりも。
さて、こちらはヨークシャー・イヴニング・ポストの、幾千ものよくある地方紙のウェブサイトからの記事です。個人の意志と歴史の関係については何一つ追い求めたりしないものです。
「Leeds Hospital Bosses Apologise After Curry and Crumble On The Same Plate(リーズ病院の院長、カレーとクランブルを同じ皿で提供した事を謝罪)」
病院食の皿の上で一つと触れあったこの二つの料理についての悲痛な物語は、あるいはマルセル・プルーストによって書かれたとしてもおかしくはなかったかもしれません。なんせマドレーヌの一かけらを紅茶に浸しただけで、後に9巻分3メガバイトともなる散文(手書きです)へと具現化される、鮮やかな追憶の渦巻を起こした作家ですから。その過ぎ去った時も、思い出も、それ自体は一瞬の幻に過ぎないというのに。
「失われた時を求めて」は「リーズ病院の院長、カレーとクランブルを同じ皿で提供した事を謝罪」のページに使われたjavascriptよりも短いです。
まだまだ行けそうですね。楽しくなったきたので、どんどん行っちゃいましょう。
こちらは「Best Practices for Increasing Online performance(ウェブサイトのパフォーマンスを上げるベストプラクティス)」というハウツー記事です。3.1メガバイトあります。
Google Mapsについて取り上げています。曰く、Googleはページの重さを100キロバイトから80キロバイトに減らした事で、ユーザのエンゲージメント率を大幅に挙げることができた、との事です。
当時最も洗練されたウェブアプリであったGoogle Mapsが、今どきのニュース記事とサイズ比で35分の1だった時代を、みなさんは憶えておいででしょうか?
ウェブの肥大化は、実に意外な場所を襲う事もあります。
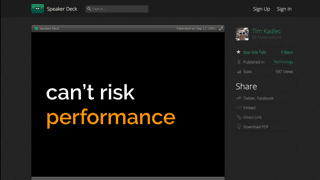
例えば、Tim Kadlec氏は、ウェブのパフォーマンスについての並外れた書き手です。彼の個人サイトは単純性の理想のようなもので、無駄を削ぎ落とす事に関しては大変な知見の持ち主です。
しかし、そんな彼のパフォーマンスに関する最近の講演のスライドは、9メガバイトのウェブページか14メガバイトのPDFでしか手にする事ができません。
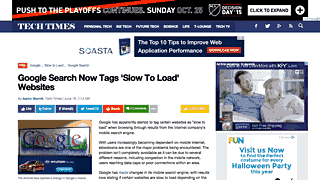
最後にTechTimesのすてきな記事で締めましょう。Googleがモバイル版の検索結果ページで、重いページに対して「ロードが遅い」という専用のマークを出し始めたというものです。
何を思ってかこの記事は18メガバイトにもなります。そのうちの3メガバイトは(僕がたまたま見た時には)K-Yジェリー、「おアツいさんたちの潤滑油」と知られるセックス用ローションのビデオ広告で占められていました。
今どき広告ブロックなしでウェブをサーフィンするというのは、実に大変な量の潤滑油を必要とするようです。
いったい何がどうなってるんでしょうか?
インチキな解決策
誰もが問題を認識しています。今とりあげたページたちは、ノートPCで見るだけでもかなりキツイ(この講演を準備した3週間もの間、僕のノートPCのファンは鳴りっぱなしでした)のですが、スマホで見た時は更に地獄です。なので大手のみなさんは対策を取り始めました。
2015年5月、Facebookが「Instant Articles」なるものを導入しました。ニュース記事をFacebookの中で瞬時にロードし表示するための専用フォーマットです。
FacebookはInstant Articlesのアナウンスを、なんか知らないおじさんの顔写真がデカデカと貼られた6.8メガバイトのウェブサイトで行いました。このおじさんはFacebookの従業員ですらありません。ナショナルジオグラフィックの写真編集者でした。
ページをスクロールすると、41メガバイトの動画があって、それ以上この技術の詳細を知る方法は無い事が分かります。動画の中ではくだんの編集者が、この新しいフォーマットの、スマホを傾けて画像をスクロールするなどのわくわくするクソ機能を熱狂的に称えていました。ニュースを読む時、スマホをしっかり握ってないと、ケン・バーンズのドキュメンタリーみたいに画像が縦横無尽に寄ったり動いたりする機能です。
Facebookはまたinternet.orgも立ち上げました。インターネットの利用をより世界中へ広げるための活動です。開発途上国の人々の暮らしと、インターネットへのアクセスが彼らにとってどんな意味があるか、エモーショナルなホームページを通して紹介しています。
何が起きたか、だいたい予想がついてるかと思います。僕がchromeでinternet.orgを開いたまま、ランチに出かけて帰ってみると、chromeは4分の1ギガバイト以上の動画ファイルをダウンロードし終えていました。
まさか、とお思いでしょう。あらゆる人々にインターネットへのアクセスを提供しようという趣旨のウェブサイトに、でっかい動画ファイルなど背景で使うはずがない、と。
お答えしましょう、使ったんですよ。この後ろの地球を回したいがために、Facebookは巨大な動画ファイルを使ったのです。
これがFacebookからの全世界へのメッセージです。「インターネットは遅い。くたばってしまえ」。
それに不安定なネット回線というのは何も第三世界だけの問題じゃないんです! 僕はオーストラリアをよく旅して回ったので詳しいのですが、タスマニア州やクイーンズランド州の田舎の方では、WiFiを使うのは百年ものブランデーを頂くような感じなのです。金さえ出せば好きなだけ買えはするのですが、めちゃめちゃ高い上にちょびっとしかもらえず、3回も4回も買い足すと、周りから変人を見る目で見られはじめるんです。
シドニーのような回線がよく整備された場所でも、ほんの数行の情報(レストランの住所とか)を知りたかっただけなのに巨大なページを開いてしまい、ロード待ちの間にパケットは詰まりバッテリーは死んだ、なんていう経験を、僕たちはみんな持っているのではないでしょうか。
こういう無意味なオナニーサイトのデザイナーには極刑が与えられてしかるべきです。
彼らはプロとしての残りのキャリア中、アップルのホッケーパックマウスのみを使うよう強制されるべきです。(観客から恐怖の叫び)
Instant Articlesへの対抗として、GoogleはAMP(Accelerated Mobile Pages)なるものをリリースしました。AMPはモバイル上で速くレンダリングされるように作られた、HTMLの特殊なサブセットです。
普通にただのHTMLでよいのでは、クソみたいな無駄アセットとか乗っけなければ済むだけの話では、という疑問には、答えはなされずじまいでした。
AMPは意識の高いオープンソースプロジェクトで、あらゆるパブリッシャーがそれに乗っかりました。モバイルインターネットへのあふれる愛のため、Googleはそのインフラを無償で、特に個人情報をトラッキングする部分を無償で提供しました。
Jeremy Keithが教えてくれたんですが、AMPの紹介ページは技術的に見て無限のトラフィックを必要とします。Chromeでページを開くと、同じ3.4メガバイトのカルーセル動画を永遠に繰り返してダウンロードするのです。
Safariで開くとカルーセル表示は壊れるのですが、それでもページの容量は4メガバイトほどです。
ウェブを速くするという趣旨のプロジェクトにこんな滑稽なくらい重いウェブサイトを作るというのは、フィットネス用のビデオを再生してみたら講師がピザとスナックを食いながらただ単につっ立っていたというようなものです。
世界でもっとも優れたテック企業でさえ、こんな小ぶりなテキストばかりのサイトを、ウェブから無駄を無くそうという旗艦プロジェクトの趣旨説明を、軽量でパパっと見られるように作れないのです。
これ以上明らかな敗北宣言というのがありうるでしょうか。
AMPのチーフは気さくな人物で、Twitterで僕たちと直接お話をしてくれました。彼はAMPのサイトが必要以上に重たいという事は認めながら、Googleは「リソースが足りない」ため、サイト制作を外注せざるを得なかったと付け加えたのです。
この裏話に僕は大いに心を動かされました。まさかGoogleがそこまでリソースにカツカツだとは想像もしなかったからです。ですので僕はいくつか空いた時間を使って、AMPウェブサイトの静的バージョンを作りあげました。
僕はまずカルーセルに使われた画像群を、ウィリアム・ハワード・タフトの肖像写真に差し替える事から始めました。アメリカ史上最も恰幅のすぐれた大統領です。
この差し替えは、元ページの無意味なアニメーションに比べ圧倒的な改善をもたらしました。
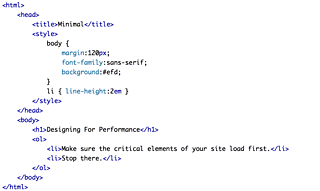
午後の一時で、僕はさまざまなゴミを取り除き、ページの容量を0.5メガバイトにまで小さくする事ができました。元ページのわずか8分の1の容量です。
僕はこれを無償でGoogleに進呈しました。しかしGoogleはリソースがカツカツすぎるんでしょう、これをコピペする工数も取れてないようです。
このプロジェクトを機に、僕はタフト・テストというものを打ち出しました。
みなさんがお作りになった記事の中の画像を、全てウィリアム・ハワード・タフトの写真に差し替えてみてください。良くなりましたか?
もしそうであれば、それらの画像は記事の質に寄与しないものだと思われます。少なくとも、差し替えたタフトの写真はそのままにしておくのをお勧めします。だって良くなったんですから。
ここであらゆるウェブサイトのパフォーマンスを改善する2つの手順を紹介したいと思います。
-
ページのなかで、最も重要なものを最初にダウンロードさせ、最初に表示させる。
-
そこで止める。
他は全て要らないゴミです。勇気をもってミニマリズムしましょう。
某有名ビジネス講演家のマネをするならば、僕は今夜にでもみなさんの現場にお邪魔して、そこにあるものだけを使って、先ほど紹介したページが全て1秒以内にロードするように作り変える事ができます。二時間もあればできます。
みなさんにはできますか? どうですか?
もちろんできるに決まってます、なんにも難しくないんですから! 僕たちは全員、自分たちがどうやって2002年ごろホームページなるものを作っていたかを覚えています。それはギリシャ爆薬やらダマスカス鋼のようなロストテクノロジーでも何でもないのです。
しかし、僕たちはページを肥大化させる圧力にさらされています。
今や、クライアント方へ出向いて、サイト作成に200キロバイト大のテンプレートなど提案したものなら、間違いなくクビにされてしまうでしょう。それがいかに見た目が良く、広告やら追跡やらSNS共有ボタンやらの要求仕様を全て満たしているとしてもです。それほど小さいサイトというのは、今やあまりにも想像のラチ外にあるものなのです。
ダイエットに手こずった経験のある方でしたら、世の中には自分自身を痩せた気にさせる様々なトリックがある事をご存じかと思います。ベルトをきつく締めたり、細身に見えるシャツを着たり、体重計の特定のところに足を乗っけたりとかですね。
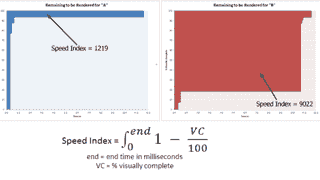
同じ事がウェブのパフォーマンステストでも行われています。糖蜜なみにゆっくりしたたり落ちるウェブサイトを素早くロードしてるように見せかけるために、さまざまなクリエイティブなメトリクスが発明されました。
GoogleのSpeedIndexなどは有名どころです(カジュアルに積分記号なんか使われている事から、Googleのものだとすぐに分かります)。
SpeedIndexの基本的な考え方は、ページ全体のうち、画面に見えてるものを速くレンダリングできれば良いというものです。見えてる範囲外で何が起ころうが関係ありません。バックグラウンドで回線が飽和しようが、スマホが握れないくらい熱くなろうが関係ありません。バッテリーが目に見えて減り出しても関係ありません。ビューポート内の見え方さえちゃんと表示できてればオールオッケーなのです。
それほど頑張ってイの一番に表示させたコンテンツが全画面広告だったとしても、もちろん何の問題もありません。または(多くのモバイルユーザがそうするように)一瞬で広告を飛ばしてスクロールしたら、ページの「最適化されていない」部分がパンツを降ろしたままなのが目に入ってしまう事になっても、何のおとがめも無いでしょう。
ウェブのパフォーマンスの正しいベンチマーク基準というのは一つしかありません。リンクをクリックしてから、全ての広告を飛ばすまでどれくらい時間がかかるか、です。
それ以外は全てカスです。
ウェブパフォーマンス推進論者の方々と話をしていると、時としてSUV乗りと燃費の話をするヒッピーみたいな気持ちになります。
彼らはリッター何キロというのを少しでも上げるためにあらゆる変な手を使います。前輪左タイヤの空気を気持ち抜いておいたり、燃料タンクキャップに磁石を貼っつけたり、サイドミラーを畳んだり。
ウェブパフォーマンスの話題で良く挙がってくるものも、だいたい同じくらい小手先のものです。圧縮のハックだとか非同期ローディングだとか、アセットのシークェンシングだとか、多重化HTTPリクエストだとか、パイプライニングだとかミニファイだとか。
どれもこれも、ずっと簡単な解決策から目を背けています。
角ん所のお店に買い物に行きたいだけなら、自転車に乗ればいいんです。
段落五個くらいの文章を表示したいだけなら、ただのHTMLを使えばいいんです。何なら、テキストファイルそのまま乗っけちゃってもいいんです! であれば、圧縮ハックも積分記号もデベロッパーツールのガントチャートも必要ありません。
ただのHTMLをレンダリングする事にかけては、ブラウザはものすごく、ものすごく、優れたソフトウェアです。
僕たちには技術があるのです。
食事バランスガイドという、栄養学者のみなさんによるすばらしい仕事があります。僕たちにも同じピラミッド図が必要だと思います。健康なウェブサイトというのはどのようなものか、ひと目に分からせてくれるような。
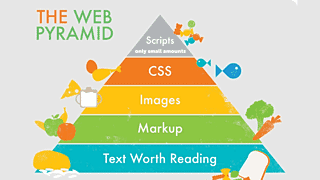
私のお勧めする、2015年現在のバランスがとれたウェブサイトの作り方というのはこのようなものです。
-
適正にマークアップされた、中身のあるテキスト
-
見た目を整え、華を添えるための、少量の画像
-
CSS、小さじ1杯
-
どうしても必要な場合、ほんの少しだけ、javascript
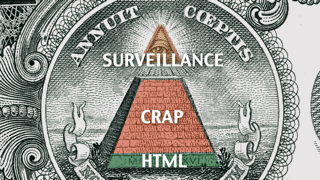
ところが、今僕たちが世の中で目にするウェブサイトというのはこんな感じです。
-
基層のHTML
-
そびえたつクソ
-
何もかもめちゃめちゃにこんがらがった個人情報監視スクリプト群
脂まみれの広告
ウェブデザイナーのみなさん! みなさんが全部悪いわけではないのです。
みなさんが心血を注いで、ユーザーのニーズを先取りした設計過程を立て、彼らの進む道にバラの花びらを敷きつめ、最適化を施して、立派なウェブサイトを作りあげたとします。
すると、みなさんのクライアントがみなさんの作品を、みなさんの力の及ばない、ブラウザ上でロードが終わってから何が表示されるかが決まる、サイトのデザインを何もかも無視し、ユーザーが何の目的でサイトに訪れたのかも無視し、ただただユーザーの注意力を逸らす事だけが目的の、トラッキングと広告というクソで塗りたくるのです。
みなさんのウェブサイトのユーザーエクスペリエンスは、みなさんが手を出せない敵対的要素によって牛耳られてしまうのです。
こちらはNPRによる、昨今の広告ブロッカーの隆盛について説明する記事です。普通に開いた場合、容量は12メガバイトあります。
同じ記事を普通の広告ブロッカーを有効にして開いた場合、1メガバイトになります。それでも理想からは遠い大きさですが、にしてもプラグイン一つでこれだけの違いです。
広告ブロッカーを無効にしてみましょう。ロードされるのは、バナー広告と動画だけではありません。javascriptにつぐjavascriptです。あらゆるビーコン、トラッキング、共有ボタンが、それぞれに一式のスクリプトをロードして、それぞれのスクリプトはさらにそれぞれのサードパーティーのサーバーからデータを引っぱってきます。おまけにそれぞれのリクエストにそれぞれのクッキー付きです。
ただでさえ重いところでこれ以上クッキーが要るでしょうか。
そんなスクリプトが、どこの何のサーバーかも分からない、ただマルウェアの感染ベクターとしては理想的な場所からやってくるのです。
広告業者たちに聞けば、こうするしかないんだと言うでしょう。でも、広告業者の人々とやりとりをする際には、彼らが嘘をつくプロである事を念頭に置かなければなりません。
ケンカを売りたいわけではありません。そういう仕事であると申したいのです。広告の仕事というのは、人がやらない事を、やる必要があると合点させる事です。ウェブデザイナーと議論する時の彼らの役目は、サードパーティーのトラッキングとぜい肉を山と乗っける事以外、ウェブサイトに広告を表示させる方法はないのだと納得させる事なんです。
全てのぜい肉や、パフォーマンス低下や、セキュリティのひどさは、読者たちがタダでコンテンツを楽しむために払う代償というわけです。
ここで僕の大好きな「アドテク・エコシステム」の図をお披露目しましょう。数字だけでは分からない、広告業界のエグさを伝えてくれるものです。
これは2011年のアドテク・エコシステムを図にしたものです。この時は100社ほどの「アドテク」企業がいました。
これが2012年になると、350社に増えます。
2014年にはなんと947社になりました。
2015年現在、この手の企業の数は1876社に上ります。これら全員が全員、みなさんのネット上のちょっとしたスキマ時間を取り合っているわけです。
この大成長中の業界は非常に込み入ったものです。多分わざとそうなってるんですけどね。
複雑なシステムを理解したい場合、ズームアウトして全体の流れをとらえる事が有効です。
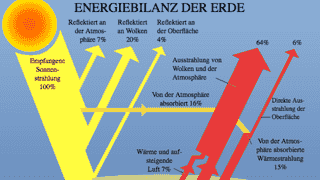
例えばこのドイツ語の図は、地球のエネルギー収支を表わしたものです。
太陽光が植物や水を照らす時、ありとあらゆる複雑な現象が発生しますが、そういう細かい事は全て無視して、全体のインとアウトの総量だけを計るという方法があります。
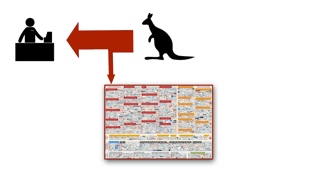
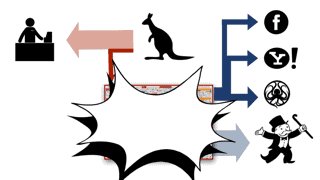
同じような感じで、このネット広告バブルをお金がどのように動き回っているのか、図解してみましょう。
まず消費者がいます。文化的感受性の間違った発揮方法として、ここではこのカンガルーを消費者とします。
消費者は事業者から財やサービスを購入し、代価としてお金を支払います。この赤い矢印がお金――オーストラリアでは「ドル」――の流れです。
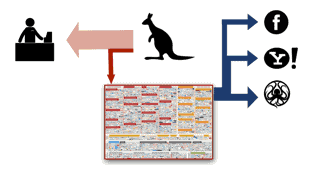
このお金の一部は広告業者に流れます。ちょっとした消費税だと思ってください。
このお金は世界中の中間業者の間を跳ね回り、最終的に誰かのポケットに吸い込まれるまで飛び動き続けます。
今現在、それは勝ち組アドネットワークの胴元です。FacebookやYahoo!、そしてGoogleですね。
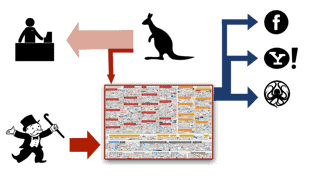
入っていくお金より出ていくお金の方が矢印が太い事に気がついた方もいるかと思います。
広告企業が一般の消費者から稼げる金額というのは知れています。みなさんが一日のうちに目にする広告の数と、同じく一日のうちに買い物に使うお金の量を比較してみればお分かりになるかと思います。
そこで神様仏様投資家様のお出ましです! 今のところ、この需給の差を埋めているのは彼らの資金です。最後に生き残る一握りの勝者を掴み取ろうと、この激アツ市場にどくどく金を注ぎ込んでおります。
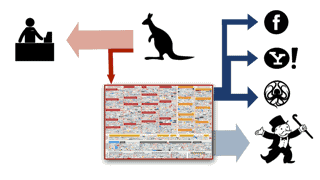
しかし、どこかの時点で、投資家たちは金を引き上げ、図の右側へ移っていくでしょう。その時、彼らは今まで注ぎ込んだよりも多くの金を取り戻そうとします。
そうなった時に(というか、今まさにそうなりつつあると僕は思ってますが)何かが大きく変わらざるを得ません。
僕たちがもっと買い物をするようになるか、広告業者の取り分がもっと高くなるか……
バブルがはじけるか、です。
バブルが崩壊した時、生き残ったスタートアップたちは破れかぶれになるでしょう。そして、いかにバレずに新時代の監視社会を担う一団となるかを探り始めるはずです。
併合と買収の波が、そしてより過激なトラッキングの波がやってくるでしょう。インターネット上のプライバシーというものは完全に破壊されてしまうでしょう。
僕が今すぐにでも彼らに対する規制が必要だと主張しているのはそのためです。
サードパーティーのトラッキングも、ターゲティングも取り締まるべきです。
広告はスマートでなくなるべきで、表示されるページの従となるべきです。
こんにち広く行われている手法では、ウェブページの広告枠はページのロード時にオークションにかかります。実際の広告(と一緒についてきたプライバシー侵害インフラjavascriptの一群)は、広告以外の中身が揃ってからブラウザによってロードされます。
ユーザーエクスペリエンス的には、これはパーティーがとっくに始まったところでセールスマンがやってきて、音楽を止めさせ、テーブルスタンドにタッパーウェアを並べて、招待客にちょっかいを出しはじめるようなものです。雰囲気台無しです。
サイト側で表示する広告を決定できれば、サイトがどんな見た目になるか事前に知る事ができます。アセットをまともな順序でロードする事ができます。何かのマルウェアが仕込まれる可能性を防ぐ事ができます。デザイナーにとってそれがどういう意味を持つか、想像してみてください。
サイトのロード時に画面いっぱいのGIFアニメが降って湧く事もなく、ページのレイアウトが崩壊する事もなく、ユーザがみなさんの事を憎む事もなくなるのです。
あるいは、もっと大胆に考えてみましょう。僕は、インターネットのサイトを運営するには広告モデルに頼るしかないという風には全く思っていません。
人々はマイクロペイメント、少額課金モデルを馬鹿にします。既にうまく回っている少額課金のシステムを、みんなデフォルトに使っているにも関わらずです。
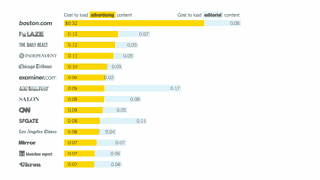
この図は、アメリカの携帯電話回線でニュースサイトを表示した時、帯域ベースで携帯会社にいくら入るのかチャートにしたものです(ニューヨークタイムズ)。例えば、Boston.comのページを表示すると、一般的なプランでおよそ30セントかかります。
この額はBoston.comが、インプレッションごといくらの広告で手にする額より間違いなく高いでしょう。これは電話会社への少額課金モデルに他なりません。
電話会社とアドネットワークだけが莫大な利益を上げ、他は全員損をしているという馬鹿げた状況下に僕たちはいるのです。
スマートな広告モデルを取り止めさせようしたら、広告業者のみなさんは叫び声をあげてそれを退けようとするでしょう。しかし、スマートな広告の方がスマートでない広告より良いというエビデンスは、実際のところ存在しないのです。
長い長い間、まともなターゲティングひとつできてない広告たちが、テレビスタジオやラジオショー、あらゆるポピュラーエンターテインメント産業を支えきるだけの金を稼いできました。バットモービルの代金を払ってきたのはスマートではない広告なのです。
数人のジャーナリストとウェブデザイナーを雇ったところで、シットコム一編を作るよりもずっと安くつきます。であれば、誰のプライバシーも侵害しなかった、実績ある資金拠出モデルに戻ってはいけない理由など、どこにあるでしょうか?
もちろん広告業者の方々は、あの時代のテレビ一台一台にカメラが乗っかっていれば、更にどれだけ素晴しかったか、教えてくれようとするでしょう。
そういうのってもう沢山じゃないですか。
広告がスマートでなくなれば、その収益率は低くなります。というのも今のオンライン広告に流れている金の大半は、監視とトラッキング技術が期待させる膨大な空手形に煽られているものだからです。
しかしどっちみち、広告市場は今のバブルがはじければ深手を負います。
先に飛び出て先行利益を得るか、他のみんなと渦潮に飲み込まれるか。パブリッシャーにとっては、もうそれだけが問題なんです。
デカいアセット
ウェブが太りすぎたまた別の理由についてお話しましょう。
デカいアセットです!
これはずっとずっとずっと前からある問題です。しかしネットワークが速くなり、コンテンツ公開のワークフローが複雑になるにつれ、意図せず巨大なファイルをウェブサイトに上げてしまう可能性は増えてしまいました。
実例です!
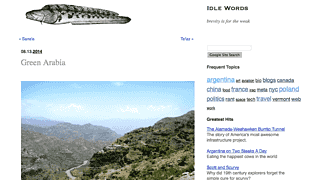
ご覧のサイトは、ウェブサイトのぜい肉だなんだブチ上げて人を批判するのが好きな某独り善がりのブロガーのものです。にもかかわらず、彼の一番最近の記事には3メガもの画像がデカデカとトップに載ってるのです。
おそらく、うっかり画像をリサイズするのを忘れたのでしょう。遅い回線でページにアクセスしなければ、これに気付くのは難しいです。
ネットワークを速くする事が問題を悪化させているのです。
これは少し前に撮られた、中国の交通渋滞の写真です。50車線もの車の列があります。車線を51に増やしたところで何一つ自体は改善しません。
同じように、帯域を太くする事は、人々に無駄にでかいものをウェブに上げないようにさせる事とは無関係なんです。
こないだViceに載っていた、このボットネットについての記事を見てみましょう。
ページの一番上に、中身と全く無関係のイヤホンの画像(3メガバイト)があります。タフト・テスト失格ですね。
これは「ヒーローイメージ」という、ネットワークの高速化によって可能になった悲しむべきトレンドの一例です。その唯一の役割は読者にスクロールして飛ばすための何かを提供することです。
ただこのケースに関しては、ページの作者に責任はありません。サイト作成のツールチェーンのどっかが壊れて、このデカい画像の圧縮に失敗したんでしょう。
それより問題なのは、ネットワークの高速化が、この手の視覚的つなぎの利用へと人々をけしかけているという事です。
僕たちがトリッキーな圧縮やキャッシュや最適化やサーバー設定に依存すればするほど、失敗は予想しがたく、そして高くつくようになります。
こちらは別の例です。二つの意味で興味深いものです。
まず、そもそもの画質がひどいです。テレビ番組をそのままキャプチャしてるので、カメラで撮った写真なのかジャガイモで撮った写真なのか分かりません。
ご多分に漏れず、この画像もまたデカいです。safariでロードすると、容量は数メガバイトにもなります。
chromeでロードすると100キロバイトです。chromeは(safariが対応していない)オンザフライ圧縮に対応しているからです。
この手の込み入った最適化処理で、利用者みんなが同じものを見れているかどうかさえ、僕たちはよく分からなくなってきています。
おまけにページの一番下までスクロールすると、レイアウトデザイナーが"chum"と呼ぶ枠の中で、1メガバイトを超えるGIFアニメの記事サムネイルが見られます。
しょうもない釣り餌ですが、ページ全体の容量には大いに影響を及ぼしています。
重たいアセットに関してAppleの右に出るものはありません。Appleのサイトは笑えるくらいぜい肉だらけです。ひょっとするとマーケティング上のトリックなのかもしれません。
「俺のクソAndroid携帯だと画像が全然ロードされない! 早くAppleの製品にしなきゃ!」
では、iPad Proに搭載される新iOSについてのAppleのページを見てみましょう。
このページはどれくらい大きいと思いますか?
あの初代iMacの全メモリ容量(32MB)よりも大きいと言ったら、信じますか?
実のところ、初代iMacの全メモリに、スペースシャトルのメインコンピューターの総記憶容量を足してもまだこのページ容量には及びません。一機じゃないですよ、五機全部です(5MB)。
それでもまだ、限界までメモリを拡張したMacintosh SEが丸ごと入って……(5MB)
シェークスピアの全集が入って……(5MB)
それでもまだまだ余裕があります。このページの総サイズは51メガバイトです。
鶏くそミニマリズム
Appleのサイトは僕が「鶏くそミニマリズム」と呼ぶものの典型です。こんにちのウェブデザイン上で支配的な影響力を持つデザイン原則です。
僕はこれについての小論をMediumに書きました。50分ものスピーチの真っ只中ですので、ここで全文を読み上げる事をお許しください。
「鶏くそミニマリズム: メガバイト大のゴミの上で成り立つ、見せかけのシンプルさ」
Mediumの記事がどれだけ肥大化しているかについては既に述べました。この一文だけの小論は、楽々と1メガバイトを超えました。
それは(無意味な)javascriptだけのせいではありません。ページのフッターに大きな画像が載っているのです。
僕の文章が短すぎてスクロールできないので、実際に見る事は不可能なのですが、デベロッパーツールで確かめると、宇宙服っぽい何かを着た人々とタブレットとスマホの画像なのが分かります。
この画像のサイズは900キロバイトです。
こちらは鶏くそミニマリズムの別の例です。Googleのコントリビュータープログラムのウェブサイトです。
サイズにして2メガバイトの広大な青の砂漠で、三つの段落を読むために三回クリックしないといけません。
最後の文で、オーストラリアはこのプログラムの対象外という事が分かります。
これはタタマガッチ・ブルーイング・カンパニーのウェブサイトです。旨そうなビールの画像の他は何もありません。その他の情報はハンバーガーメニューの中に折り畳まれています。
ハンバーガーメニューに何でもかんでも折り畳んでしまうのは、ぜい肉だらけのインターフェースを直す事とは別の事です。
デザイン会社はこの手の見えないハンバーガーメニューのアンチパターンが大好きです。
こちらはPOLLENという会社のウェブサイトです(3メガバイト)。右上のハンバーガーメニューはほとんど見えません。
鶏くそデザインの一つの究極の例として、The VergeのAppleウォッチのレビューページを見てみましょう。
いま手元で開かないでくださいね。会場のWiFiが干上がってしまいますから。
The VergeのレビューページのUIは唾棄すべきもので、ブラウザのスクロール動作を完全に乗っ取ります。みなさんがページを下へスクロールしようとすると、おかしな事が起こります。
インターフェースが左からスライドしてきます。
インターフェースが右からスライドしてきます。
中学以降会ったこともなかったインターフェース君が真夜中に突然の電話でみなさんを叩き起こします。
長い間待つと、やっとこページが下へスクロールします。
そして主に何が起きるのかと言うと、みなさんのノートPCのファンが死に物狂いで回りはじめます。
僕は最初、このレビューページをスクロールしてるところを動画でキャプチャしようとしました。でも失敗しました。僕の新型Macbookに乗ってるグラフィックスカードでも、文字通り耐えられない負荷だったのです。
インターフェースの膨張
iPadが出た時、デザイナーたちの脳みそにある種の寄生生物が取り付きました。未だにそれは退治されていません。あらゆるものが今ではタッチスクリーン状になっています。
こちらはWiredのUK版で、スクロールイベントに宣戦布告したもう一つのウェブサイトです。
サイトを下にスクロールしようとすると、頑として右に動きます。記事のタイトルはめちゃめちゃスペースを食うタイル状のゴミに書いてあります。
こういう明るい背景に読めない白い細いフォントのインフォグラフィックもiPadシャレオツピープルのあるあるです。
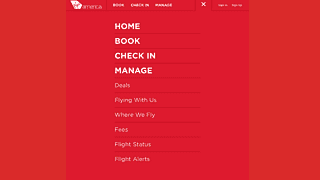
ヴァージン・アメリカで飛行機の予約をしようとすると、この赤の大洋に浮かぶ巨大ボタン群に出くわします。
スマホでは正しく機能するかもしれませんが、大きなスクリーンではただただホラーです。
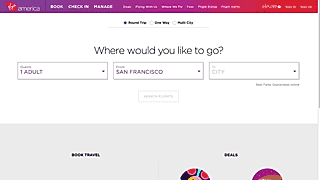
「予約」ボタンを押すと、広大な入力フィールドの並ぶ大地へ連れて行かれます。
この大きな文字と、小さな文字と、ものすごく薄い文字が織り成すエコシステムにもご注目ください。これもあるあるです。
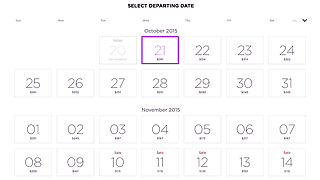
行き先が決まると、カレンダーウィジェットに飛ばされます。
同じドデカいボタンがたくさん並んでますが、僕が必要としてる唯一の情報(出発日ごとの料金)は日付の下に顕微鏡スケールで書いてあるだけです。
このデザインスタイルの何が気に入らないかって、情報密度の薄さです。僕は大きなディスプレイの前に座った自立した大人で、キーボードだってマウスだって持ってるんです。もっとふさわしい歓迎のし方があるはずです。
あらゆるウェブサイトがトイレでスマホくいっくいしてる人向けに作られるべきではありません。
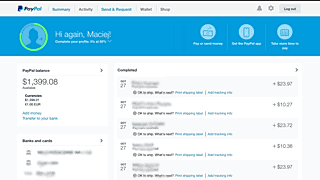
リニューアル前のPaypalです。
自分に視力がある事を神にひざまずいて感謝するような美しいインターフェースではありません。
でもやるべき仕事はちゃんとこなしてくれます。
リニューアル後のPaypalです。
一番スペースを占めているのはシルエットのアイコンです。僕が自分の見た目をPaypalに教えなかった罰なんでしょうか。その隣がアプリのダウンロードボタン(要らない)で、その隣がクレジットカードの勧誘です。
トランザクションのソート順も変えられず、フィルターもかけられません。スクロールなしで見れる範囲もずっと狭いです。
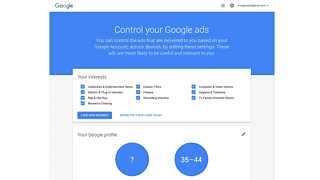
こちらはGoogleの「広告の好み」を設定できる「コントロールパネル」です。おもちゃっぽく、無駄な空間だらけです。
まるで朝起きてみたら、持ってたレゴブロックが全部デュプロに変わってたみたいな感じです。かつては有益なデータを表示してくれたウェブサイトたちが、今じゃポンチ絵みたいになってしまいました。
大きくゴツゴツしたインターフェース要素の代わり、あらゆる細かい情報への手掛かりはハンバーガーメニューのサブメニューの深い奥底に追いやられました。
タッチスクリーンで操作する初心者の他、全員が犠牲になりました。
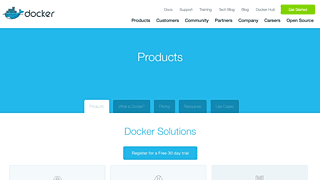
別の例を紹介しましょう。dokcerのウェブサイトです。どこまでも広がる無と、ところどころにあるかすかな文字でできています。
干し肉持って犬ゾリ引いて南極横断してるわけじゃないんですよ。
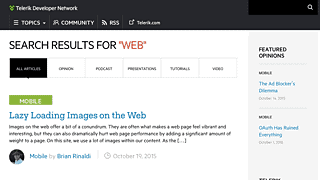
一番苦痛なのは検索ページです。大きいフォントと幅広のボタンが、みんなが本当に求めているもの、つまり検索結果に取って代わっちゃっています。
ご覧のデザインでは、検索結果はたった一つしか表示されません。これ全部大きい高解像度のモニターで見た結果なんですよ。
本当はやりたくないのですが、レスポンシブデザインも取り上げなければなりません。
どんな大きさの画面でもちゃんと見えるサイトを作るのは、誰もが認める難しい仕事です。
しかし画面の大きさばかりに目を向けてしまうと、ユーザーがその画面でどうインターフェースと触れあうのか、見えなくなってしまいます。
スマホでは、ユーザーは腕から下げた小さな画面を人肉スタイラスでつつき回ります。このユースケースでは、ボタンを大きくする事は理にかなっています。
しかし大きな画面で、数十インチの空間とこの上なく高精度なポインティングデバイスを持っている人相手に、同じインターフェースを使わせるのは狂気の沙汰です。
これは落としどころの無い問題かもしれません。僕にはデザイナーのみなさんが、いつかユーザーたちがただPCを使わなくなるのを待ってるようにも感じます。
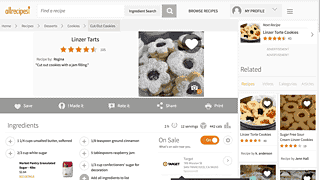
こちらのレシピサイトは、そういう葛藤でがんじがらめになってしまったサイトの好例です。すごく頑張ってるので、引き合いに出すのは気が引けるのですが。
でも見てみてください。各々のインターフェースのサイズがどれだけばらばらになってるのか。ページの半分くらいはタッチインターフェースの文法で、全体として読みづらくなっています。
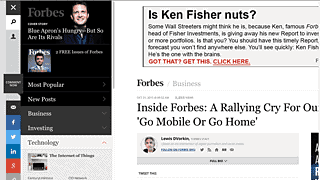
これはフォーブスのサイトです。ハンバーガーメニューを開いた状態です。ビデオカードがバグったみたいな見た目ですね。
SNSシェア用の何個ものアイコンに、下向きの矢印に、上向きの矢印に、統一感のないフォント群。
そしてページの一番上に自信満々に居座ってる、レイアウトとタイポグラフィーについては一家言あるって風のクソでかいバナー広告。
こんな生活はもうたくさんではありませんか。僕たちは人間なんです!
重たいクラウド
最後に、僕たちのドデカいバックエンドについてお話させてください。
サーバサイドであれほど悪い手本を示しておいて、インターフェースだけ簡潔でありうるなんてどうして考えられるでしょうか?
僕の友人に、クッキーを焼いて生計を立てている人がいます。多くの自家製菓子職人と同じように、その人は自分自身のキッチンから事を始めました。家が南国なみの暑さになり、そこらじゅう粉まみれになるまでキッチンをフル稼働させました。
そしてある時点で、業務用の菓子製造設備が必要だという事を認識したのです。
クッキーをいくらうまく焼けても、業者向けキッチン設備機器の買い方が分かるわけではありません。
家のキッチンでの料理経験しか無い人にとって、業務用オーブンを買い、業務用ミキサーと冷却ラックを買い、50ポンドの袋単位で材料を買うというのは、めちゃめちゃ怖い事です。
人を雇い、不動産を借り、保健所の許可を得、一回のミスでビジネスがお終いなる可能性を持つというのは、もっともっとずっと怖い事です。
長い間、インターネットも同じでした。ちょっとしたウェブサイトなら一山いくらのサーバーで間に合いますが、それが一定の人気を引き付けはじめると、いつのまに甘い声のベンダーの営業さんと機器やら帯域やらコロケーションやらの契約の電話をしている自分に気付くのです。
身の程知らずの事をしでかしたり、お高くつくミスも起こりやすかったです。
Amazon Web Servicesは全てを変えました。彼らはプロ向けのツールを、オンデマンドで、時間課金で、大規模に提供を始めました。ハードウェアを買う必要もなく、買っちゃったからには変更できないなんて事もありません。割高ではありますが、膨大なリスクを取り除くすることができました。
もちろん、使い方を覚える必要はあります。でも実際、それを覚えるのは楽しかったんです。
もちろん落とし穴もありました。ビルトインコンロはやや小ぶりだし、予期しないタイミングでフライパンの取っ手が取れたりしました。
Amazonの名誉のために言っておくと、Amazonは最初からちゃんとこの点をユーザーに注意していて、時々ものが壊れる事を折り込みの上でワークフローを合わせるように勧めたりしました。
中には絶対に壊れないと保証されてるものもあったりします。冷凍庫とかは、まぁ、冷凍をします。何があっても。ドアを開けるのに数時間くらいかかる事はあるかも知れませんが。
人々が移って来るようになると、クラウドは彼らにより巨大な物差しでものごとを考えるように、複数のマシンやアベイラビリティーゾーンという観点で考えるように、つまり冗長性や耐障害性を気にかけるようにし向け始めました。
こういうのはどれも大規模なサービスにとっては好ましいものですが、多くの小さなサイトにとってはオーバーキルです。目玉焼き一本作るのにレストランのキッチンスタッフ全員呼んだりはしません。
システムが大きくなるにつれ、Amazonはさらなる自動化を導入しはじめました。巨大なオーブンを貸し出すだけでなく、厨房用ロボットの一大兵隊を貸し出してくれ、そのロボットはプログラムすればあらゆるかったるい作業を肩代りしてくれるのです。
でまた、ロボットをプログラムするのは、キッチンまわりのこまごました作業を自分でこなすよりずっと楽しかったんです。
多くのテクノロジー企業にとって、良いプログラマーを工面することはお金を工面することよりも難しいものです。なので、高度に自動化されたクラウドサービスに丸ごと乗り換える事は、理にかなっていました。
プログラマーにとってクラウドは、キャリアの早い段階で数百~数千台の分散システムをデザインする機会を与えました。航空学校を卒業してすぐボーイング747の操縦桿を握れるようなものです。
ウェブ周りの仕事というのは、ほとんどがルーティンワークです。DBの中身をテンプレートに流し込んだり、誰かが電源コードに足を引っかけないように見張ったり。
そこで、大規模自動化? 面白そう! 手応えありそう! となるわけです。
これはあたかも零細企業の経理部門のみなさんを集めて、セーシェル共和国のタックスシェルターへ数十億ドルの法人税を流し込むスキームを組み立ててくれと言うようなものです。
みなさん急に生き生きしだし、開放感を味わい、マズローの欲求段階説で言うところの一番トップの欲求である自己実現の欲求がフルエンジンで満たされはじめます。もう元の仕事には戻れないでしょう。
クラウドの中で迷子になるプログラマーの気持ちも、えてしてこういうものです。
複雑性というのは頭の切れる人にとっての誘蛾灯のようなものです。悪いものと知っていても抗う事はできません。あまりにも使ってて楽しいのです。
結果として、ウェブの多くは恐しく過剰性能になってしまいました。
大規模システムのための技術が、それを実際必要とする企業によって開発され、それがいつか必要になったらいいなという人々への手に渡ったのです。
ノーと言う人は誰もいませんでした。
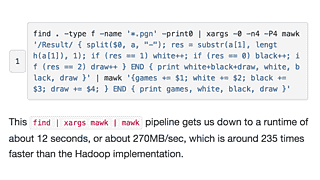
2百万ものチェス棋譜を分析したAdam Drakeが、その興味深い顛末をブログの記事に書いています。彼はHadoopのクラスターを使う代わりに、ノートPC上でいくつかのUnixユーティリティをパイプでつなぎ、「ビッグデータ」なアプローチのおよそ235倍のパフォーマンスを叩き出しました。
別にHadoopのクラスターを組む人が愚かだという話でも、世の中の仕事が何でもかんでもノートPCでできるという話でもありません。「何をもって大規模システムとするか?」について人々が何となく考える時、多くの場合こんにちのハードウェアの実力が正しく反映されないという話です。
ノートPC一台や1Uサーバー一台で、もんのすごくいろんな事ができるのです。50層くらいレイヤーを被せてオーバーヘッドを発生させない限りは。
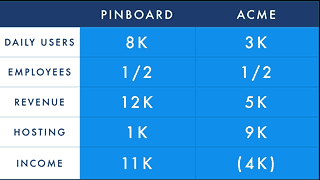
具体的な例を一つ挙げましょう。僕はこの間、僕の競合相手(仮にACMEブックマーキングカンパニーとしておきましょう)がブックマーク業界から退出し、サービスを売りに出そうとしているという話を聞きました。
ACME社のサービスは僕のサービス(Pinboard)よりトラフィックは多かったのですが、デイリーアクティブユーザーは半分でした。内心ほっとしました。というのはブックマークサービスをスケールする際の難所というのは、ものを貯めこむ人たちとどう付き合っていくかという事なので。
従業員の数も二社は同じでした。向こうは一人のインターン生がパートタイムでプロジェクトに当たっており、僕は世界中をふらふら旅しながらお話をしてまわったりしました。ざっと2分の1人がフルタイムで働いていたとしましょう。
ユーザーごとの売上も同じで、僕のところは月に1万2000ドル、ACME社は月に5000ドルの収益がありました。
しかし根本的に違いが出始まるのは経費からです。ACME社はAWS上でサービスをホスティングしており、ピーク時には2万3000ドル(!!)を月に支払ってました。彼らは途方もない努力の果て、それを月9000ドルまで下げる事に成功しました。
僕は設備持ち込みで、月の支払いは1000ドルちょっとでした。それにはマシンの償却原価に、データセンタの自販機で買うジュース代も含まれてます。
僕が儲かる商売だと思っているブックマークサービスは、彼らには月4000ドルの赤字を出す金食い虫です。同じ規模の収入源で、僕は自分の生計のほとんどを成り立たせ、彼らはマーケティング業者にユーザーの個人情報を売り渡しゲームから足を洗おうとしているのです。
何が言いたいのかというと、複雑さ、ややこしさを疑わずに受け入れてしまうと、それはみなさんの視野を狭め、挑戦の足かせになってしまうという事です。もしみなさんが「本物の」ウェブサイトはクラウド上で十数個のマシンをまたいで動くものだとお考えならば、別の手を取ればいくらでもやっていける数多のプロジェクトは不採算と映るでしょう。
同じく、インターネットでメディア事業をやるには入り組んだCMSに大掛かりなカスタムjavascriptが必要だと思い込んでしまうと、やれる事は非常に限られてくるはずです。
ゴテゴテしたものをシンプルっぽく見せる事ではなく、単にシンプルにする事はできないか、自問するべきなんです。
僕はクラウドをこき下ろしたいわけではありません。僕の大親友の何人かはクラウド側の人です。
そうではなく、雲の下には広大な空間が広がっているという事をみなさんに思い出して頂きたいのです。こんにちデベロッパーのいる場所は、あまりにも階層を上がりすぎていて、自分たちがどれほどの強力な技術を持っているのか、気付きづらくなっています。「エンドウ豆の上のお姫さま」の逆ですね。
同じことがブラウザにも言えます。そびえたつほどのクソが乗っかったままでも何とかそれなりに動いてるのは、核となる部分がちょっ速で、ものすごく良くできてるからです。
みなさんのウェブサイトをとびっきり良いものにする方法の一つは、ブラウザにブラウザの得意な事をやらせる、そのための勇気を持つ事です。何々フレームワークや何々ツールで時間と予算を節約できるなどと思わない事です。
不幸な事に、複雑さは今ではある種のセールスポイントになってしまっています。人々は互いに、自分たちの「スタック」に何と何が入ってるのか自慢しあい、その管理運用の秘訣を教えあっています。
「スタック」はバックエンド版「ポリフィル」です。どちらの言葉も、みなさんがやろうとしてる事が極端に複雑になりすぎてる事のサインです。
感動的な結論
こんな事を気にするのは、美学や効率以上の理由があります。
未来のウェブに関する二通りの展望をお伝えするために、ビデオゲームを例えに使わせてください。
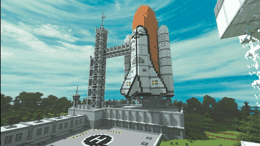
片方の未来はMinecraft的なウェブです。単純な規則とパーツからなるオープンワールドです。見てくれはぎこちないですが、そこは重要じゃありません。誰もそんな事気にしません。
こちらのウェブでは、誰もが能動的な参加者であり、自由にものを作る事ができます。一番楽しいのは他の人たちと協力して何かをする事です。
ゲームのルールはシンプルで、縛りはほとんどありません。
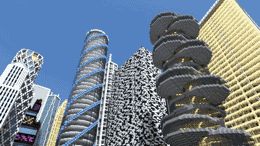
Minecraft上では日々とんでもないものが作り上げられています。
見てください。摩天楼でいっぱいの一都市です。実に丹念に作られてます。
こちらはマニアの人たちがレッドストーン回路で、実際に作動するCPUをまるっと作り上げたところです。このまま規模が大きくなっていけば、どこかでこのCPU上でMinecraftが動くかもしれません。頭がこんがらがっちゃいますね。
ゲームはとっつきやすく、好き勝手できるように放っておいてくれます。おおざっぱですが、むしろそれが長点の一つです。
もう片方の未来はCall of Duty的なウェブです。極めて精巧に作られた、息を呑むようなエフェクトでいっぱい、課金要素もいっぱいの、親切ながらも他人行儀のガイド付きアトラクションです。
この手のウェブを作るのにはたくさんのスペシャリストからなるチームが必要です。一人が全体の工程を把握する事は不可能ですし、またそう期待されてもいません。万に一つそこに使われた技術に全て通じる人がいるとしても、そのコストは非常に高くつくでしょう。
この手のウェブでユーザーが体験するのは、自分で何かやってるようでいて、実際は手取り足取りやらされてるだけの、極めて強く制限されたものです。分かりやすく進むべき道が一つあって、脇道をしようとするといろいろなものが邪魔してきます。おまけにゲームの中に問題含みの政治的主張が忍び込まれており、それに異を唱えるにはそもそもゲームを遊ばない以外の方法はありません。
多大なリソースが制作に費やされたのにも関わらず、あっちこっちが不思議と似通ってもいます。いつも何か茶色い戦場の只中へ連れていかれるのです。
高いスキルと根性があれば、ちょっとしたMODをゲームに当てることもできるでしょう。とはいえ、ほとんどのプレーヤーは、メーカーが作った通りの遊び方しかしないはずです。たまにボタンを連打するくらいの、受け身の娯楽です。
僕たちがウェブサイトを作るのを難しくするため、またはページを編集するのを難しくするためにしているあらゆる事、ソースを見てコーディングの仕方を学ぶのを難しくするためにしているあらゆる事が、ウェブを消費者の未来へと推し進めています。
シンプルな記事一つウェブに上げるにもチーム単位のプロが必要だっていうポーズを取り続ければ、それは自己成就型の予言になってしまうでしょう。ウェブを必要以上にややこしくする事は、自分たちでそれを学び、みんなを驚かす新しいアイデアをもたらすだろう人々からはしごを取り上げてしまう事になるでしょう。
ここからは呼びかけです。
ウェブは世界でただ一つ、ハイパーテキストのメディアです。それをそのままにしておきましょう。ウェブを新たな消費社会のためのメディアに変えるのは止めましょう。そういうのは他にいくらでもあります。
コンピューターが速くなり、ネットワークが速くなるなら、ウェブだって速くなるべきです。そのために全力を尽くしましょう。
隕石から逃れようとパニックになっている、オンラインメディアの恐竜たちに踏み潰されないようにしましょう。穴に逃げ込み、そこから自然のなせる美しい業を眺めていましょう。
最も重要な事ですが、僕たちの生活のみならず、自由をも脅かしている、権力によるオンライン監視に打ち勝ちましょう。ここオーストラリアだけでなく、アメリカでも、ヨーロッパでも、イギリスでも、恒久的で全面的な監視なんて、10年前なら悪いサイエンスフィクションに過ぎなかったはずの、あらゆる自由な国々で。
大企業による飼い馴らしからインターネットを守るには、彼らのサイトを主役にさせない事です。もしあらゆる面白い事が別のところで起きていれば、人々はそちらに集まるでしょう。AOLやProdigyに対して僕たちはそれをやりました。また同じ事がやれるはずです。
そのためには、ウェブが参加できるものであり続ける事が肝要です。それはたとえば、ウェブサイトを世界中の人々がアクセスできるほど小さいものにする、にとどまらず、世界中の人々がその仕組みを学び自分で作れるほど小さいものにする、という事です。
僕がウェブの肥大化を心配しているのは、効率が悪いからではありません。ウェブを人々から遠ざけているからなんです。
ウェブをシンプルなままにしておきましょう。ウェブをすばらしいままにしておきましょう。
ご清聴ありがとうございました!
激しい、うずまく、荒ぶる海のような拍手
※ この講演を援助してくれたMichael Krakovskiy、Jeremy Kieth、Nick Heer、そしてたくさんのTwitter上の友達のみなさんに感謝します。